Wednesday, December 28, 2011
Twitter - The New Web 2.0 Chatroom
Tuesday, November 22, 2011
Be courteous, save as legacy
In a recent email to my staff, answering several complaints about different versions of documents, I recommended that they get in the habit of saving their documents in the legacy format, that is the older versions. This way, no matter what computer they tried to access that file on, they would be sure to have a version that would open their files, such as being able to open MS Word docs versus .docx with the extra .xml additions on the file.
How many of us go out and get the latest versions of a program, get all excited about using it and trying it out, only to create something that someone else cannot view because they do not have the current version of that program? I know I have been guilty of this in the past with various versions of Adobe Photoshop and Illustrator. But, what good does it do us to have the latest (and greatest) versions, if we cannot share the files we created in them with anyone?
Thankfully, Microsoft has supplied us with the XML file format converter so that we are able to open .docx, .pptx and .xlsx file formats of Word, PowerPoint, and Excel. But what about some of the other programs that we have gotten used to using, such as iWork Pages and Keynote? How can I change the file format version that is saved on there? If you are fortunate enough to have a copy of iWork '09 on your Mac, you can save copies of what you created as '08 versions, but not '06 or '04. You could also save it as a .pdf if you only want a readable copy to share with others. But, if you want them to be able to edit their copy that you sent them, it looks like you can only go one version back.
From the Save As menu, go down to the bottom of the window, and check the box that says to "Save Copy as:", from here you can save a copy as a MS Word .doc or as one version earlier, as in the example:


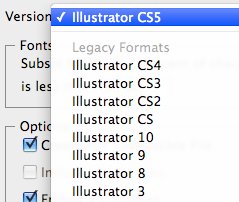
In Adobe design programs, such as InDesign, and Illustrator, it gets a bit trickier to find as you have to do a "Save as" first, name the file, and then when the next window pops up (Options window), you can select your version choice from the legacy format options. I've actually had to do this for a few print shops, as I was excited about having the latest version of Illustrator, designed a logo for school I wanted, and discovered the hard way that not everyone has the latest version. At which point, I felt, like Ooops, sorry!
Sunday, November 13, 2011
Twitter for Teachers
Tuesday, October 25, 2011
Converting AppleWork files to iWork Pages
Good news! Apple iWork software can be used to convert your AppleWorks wordprocessing and/or spreadsheet files. You can covert AppleWorks wordprocessing files into Pages, and spreadsheet files into Numbers.
Convert AppleWorks files using iWork Pages or Numbers
1. If the file you wish to convert is a ‘wordprocessing’ file, open the application Pages. If the file is a ‘spreadsheet’ file, open the application Numbers.
2. Next access the menu option File-->Open and navigate to the file you wish to convert.
3. Select the file, and click Open.
4. Next access the menu option File-->Save As.
a. Rename the file (i.e., filenameNEW or any tag you wish to identify converted files.
b. Remove any special characters (i.e., quotes, brackets, parenthesis, etc.) and all punctuation except for the suffix ending (i.e., Pages = filename.pages, Numbers = filename.numbers; or in the case of a MS Office file: Word = filename.doc, Excel = filename.xls).
c. Choose a location for saving the file.
d. Click the Save button.
5. Close the file, select the next file to be converted if any, and proceed.
6. When conversion is complete, it is recommended to delete the old AppleWorks file (these files display without the ʻNEWʼ appendage, and may show the suffix ending .cwk) to avoid confusion, and saving unnecessary copies that only take up space.
Please note that AppleWorks ‘drawing’and/or ‘database’files cannot be converted at all –sorry!
One Additonal Note about AppleWorks drawing, or painting files:
You can save and convert these files over the iWork Pages IF you follow these steps FIRST:
◆ Open the drawing or painting file you want to convert in AppleWorks
◆ Edit>Select ALL
◆ Edit>Copy
◆ File>New (Word Processing)
◆ Edit>Paste
◆ You may have to go up to Format>Document and adjust the borders/margins of the document for all of it to show up. Drawing files are by default set up with a narrower page border.
◆ File>Save (or Save As - this should pop up with this being a New file.)
◆ Name your document and click on the Save button
◆ Follow the steps above for opening and converting your AW file in iWork Pages.
Conversion Tip: Export into MS Office Word or Excel
If you would prefer, after converting AppleWorks files into Pages (.pages) and/or Numbers (.numbers), you can ‘export’the file into Word or Excel. Here’s how:
1. With the file open in Pages (or Numbers if you’e working with spreadsheets), access the menu option File --> Export
2. Select the Word (or Excel) icon and click Next
3. Save with a new filename, if desired.
Wednesday, August 3, 2011
Advertisers Beware!
- 1. Subscribe to their site
- 2. Check out this great resource, with a link to that lesson on their site
Create page flipping books with FlipSnack
However, my Creativity Portfolio book I created for my Creativity in the Classroom class I took a couple of years ago took me several weeks of searching through free and relatively inexpensive flash and javascript catalog and photo album page turning book scripts, and trying to figure out the code and integration myself. It was a maddening two weeks + around my house during that time. Yes, I learned a lot from that experience, and can say I know the technology behind this, but its not something I do everyday, nor have I repeated the experience since then. FlipSnack makes this process a whole lot simpler and quieter! I don't think any one else in the house knew I was creating the book this time around, at least not until they read this!
Imagine adding an extra dimension to those teaching portfolios with an interactive digital page flipping book, create exciting interactive story books for your students, or have your students work a math story then turn it into a beautiful book they can share.
Tuesday, July 19, 2011
Child-like Discoveries
"Childhood is measured out by sounds and smells and sights, before the dark hour of reason grows." ~John Betjeman, Summoned by BellsChildren are a wonder. They have this natural curiosity about all things that allows them to explore and discover their surroundings. They lack the sense of danger that comes with age and experience that allows them to learn without hesitation through their explorations.
Tuesday, July 12, 2011
Turning words into art with word clouds

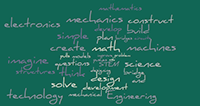
I chose to keep this one rather than customizing it futher because the color scheme and the font style reminded me of a chalkboard.
Click on the word cloud image below to see it in Tagul. Run your mouse over the words to see it in action.

Tagxedo:
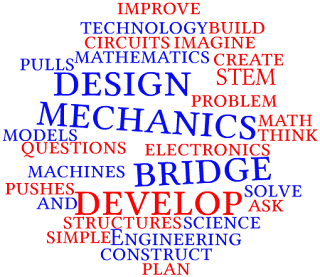
The last site I learned about is Tagxedo. The cool thing about Tagxedo is that you can form your word cloud into many different shapes, much more than the basic shapes Tagul provided. And if any of those shapes are not working for you, then upload your own shape to use. (I uploaded a gear to add my engineering words inside of.)
And that's four word cloud sites, using the same word list, all done differently with the tools provided in each site. I hope you will take the time to play around in each site to see what it can do for you in your classroom. Special thanks to Kim Munoz for featuring these sites in a webinar, and to SimpleK12 for their webinar series. If you are looking for more ideas on how to use these sites, Kim has links in her blog on to different articles written about these sites.
Monday, July 11, 2011
SimpleK12 Webinars are a good investment of summer time
The webinar was an engaging half an hour giving me an over view of four word cloud sites and tips for using each site. (Look for the word cloud site review coming soon!) I could see where she was going, what she was typing in, what buttons she was pushing, and also hear her explanation of the steps she was taking as she went along. There was also a chat window on the side that offered me the chance to ask questions along the way (or offer a suggestion) that was shared at the end of the webinar.
The webinar was short, only thirty minutes, but yet, gave me exactly what I needed about some helpful tools I cold use in my classroom. I'm signed up for two more this week, and a few next week as well. Looking forward to getting some more professional development in while I have the extra time during the summer. My son, who came to school with me today to help work on some of the computers, followed the webinar right along with me, and learned a thing or two about using word clouds.
SimpleK12 has many different webinars to choose from on technology that are offered free of charge. They are presented by leaders in educational technology, many of whom I follow on Twitter and in my PLN. Some of the webinars offer include using Skype with your students, 21st Century teaching tools, using mobile devices in education, virtual field trips, how to convince kids that writing is fun, using Google tools, and creating posters in Glogster, just to name a few. All you have to do is go to the site (http://simplek12.com/tlc/webinars/), select some webinars that interest you, sign up (name and email address), wait for the email, click the link on the email when its time, sit back and enjoy. Its that simple!
Now you could check out all these places and tools on your own or you can be actively engaged with others learning more about their potential with your students from other educators who already use them. Its only half an hour - that's the length of most sit-coms, and its summer time. You don't even have to drive anywhere to attend a workshop. You can participate right from the comforts of home, school, or wherever you are (with Internet, of course). What do you have to lose?
Thursday, July 7, 2011
Timeout for Updates
Yeah, okay, so you are writing about the irony of saying you are taking a break from technology then using technology to blog. What's your point? The point I am trying to say, and wonder, is Is there really such thing is a break from technology, aside from going Amish? Have we really become so attached to our high-tech devices as a society that we cannot let go, kick back and enjoy the beauty around us?
I think there is a happy medium, though. Sometimes we can get so caught up in trying to do day to day activities, such as work and home, and trying to keep up with our social media (Facebook, Twitter, blogs, etc) that we fail to take time out for some things that need to be done. And then we put those tasks off, procrastinating to the point where the tasks become to daunting that we feel overwhelmed.
Last night as I was waiting, rather impatiently to try to get into Google Plus, I pulled up some student podcasts from this past year that I have been needing to post to the website. One thing led to another and before I knew it I was redoing my teacher page that is attached to my school's website. The teacher site had been needing to be updated since the beginning of last year, and now it is time to update it once again for the coming year. Now, I know some would have said to just ditch the student work and forget adding it to the website, try for next year. But it was important for me to showcase them on our website for the students and the parents. This was something that needed to be done while school was still in session, I realize, but at least now they are up there. And I can find some comfort, or relaxation in the knowledge that I followed through with what I told my students.
After spending the night working on several pages for my teacher site and seeing that all shiny-new on the website today, I'm thinking maybe its time to stop procrastinating on other issues, and get to it! (We won't even talk about organizing my desk at home in this blog post! :) (Sorry, babe...) If you are a regular reader of this blog, and have been kind enough not to comment on the state of the rest of the website, I dearly appreciate it. However, it has been sadly neglected and desperately needs a make-over. Time to stop tossing around all those ideas in my head for what I want to change and put it to action! This is what I mean by taking time out for updates. Time to stop paying attention to what's happening on Twitter or Facebook - all those posts will be there for me to catch up on when I come back, the school's website is pretty well updated and everyone's happy (that I know of) with that. So, now its time to turn my attention to something that I'm actually paying hosting on, but am too embarrassed to show of in my ed tech circles. No more excuses, no more apologizing, just going to knuckle down over the next week or so and get it done. :)
What is it that you are needing to work on? Do you have a pile on your desk, or a folder in your computer that you have been collecting stuff, but never putting to use? How about taking a technology timeout for updates? At least a time out from the social media scene...
Saturday, July 2, 2011
Can computers replace teachers?
Saturday, May 14, 2011
Default Printer Settings in iWork Pages
Tuesday, February 22, 2011
Digital Scrapbooking with iWork Pages
 While browsing through the children's book section of Border's books this weekend trying to decide how to spend my remaining gift cards before it was too late, I came across a book that was both intriguing and inspiring all in one. I was at first drawn to Melissa Sweets' illustrations resembling carefully constructed collages of various type styles cut from old newspapers, colored-pencil drawings, patterned wallpaper pieces, and leather bound journal pages. However, as I began to glance through the pages, poems and words and rhythms rushed off the pages and filled my mind with lesson plan ideas for a poetry unit with my intermediate students. Not knowing anything about William Carlos Williams (Yes, I admit it! I have never heard of his works until now.), but seeing magic the title "A River of Words", I decided the book was a worthy investment. And now I am so glad I bought the book! For those not familiar with William Carlos Williams poetry, or Jen Bryant's work, I highly recommend the book, "A River of Words: The Story of William Carlos Williams" by Jen Bryant. His story is an inspiration and a true testament of the American spirit.
While browsing through the children's book section of Border's books this weekend trying to decide how to spend my remaining gift cards before it was too late, I came across a book that was both intriguing and inspiring all in one. I was at first drawn to Melissa Sweets' illustrations resembling carefully constructed collages of various type styles cut from old newspapers, colored-pencil drawings, patterned wallpaper pieces, and leather bound journal pages. However, as I began to glance through the pages, poems and words and rhythms rushed off the pages and filled my mind with lesson plan ideas for a poetry unit with my intermediate students. Not knowing anything about William Carlos Williams (Yes, I admit it! I have never heard of his works until now.), but seeing magic the title "A River of Words", I decided the book was a worthy investment. And now I am so glad I bought the book! For those not familiar with William Carlos Williams poetry, or Jen Bryant's work, I highly recommend the book, "A River of Words: The Story of William Carlos Williams" by Jen Bryant. His story is an inspiration and a true testament of the American spirit.  But, I didn't write this blog today to tell you his story. I'm writing to share a technical discovery that was inspired by Jen Bryant and Melissa Sweet's book. This is something I have been wondering about the possibility of doing for some time. But finding this book and seeing Melissa Sweet's creative illustrations inspired me to actually sit down and play with Pages in iWork to see if digital scrapbooking could be done.
But, I didn't write this blog today to tell you his story. I'm writing to share a technical discovery that was inspired by Jen Bryant and Melissa Sweet's book. This is something I have been wondering about the possibility of doing for some time. But finding this book and seeing Melissa Sweet's creative illustrations inspired me to actually sit down and play with Pages in iWork to see if digital scrapbooking could be done.As a long time fan of AppleWorks, I was skeptical when Apple first introduced Pages and Keynote some years ago (nearly 6). I tried Keynote with a trial version I picked up at FETC and liked it immediately, but it took me some time to really see the potential in Pages. I really liked the ease of designing in the drawing side of AppleWorks and liked having Apple's clipart at my fingertips, a feature missing in Pages. In fact, it wasn't until I began seriously writing college papers and needing a Mac replacement for Word that I began using Pages. (I've since fallen in love with the application in spite of the obvious lack of a vector clipart catalog. What it lacks in clipart, it makes up for in style and features, such as its masking ability with images.
The introductory image to this blog write up shows a small sampling of a digital scrapbook page I created in Pages today borrowing a poem I found on the Internet by Brishti Bandyopadhyay. I have to admit, though, that it helps to have a tidy stash of scrapbooking backgrounds, elements (clip art), trimmings and what-nots before beginning a project such as this. Kind of like scrapbooking with a paper album - you would want to make sure you are well stocked with a wide variety of materials just for that purpose before beginning, and that all of your tools (such as scissors, glue sticks, archive safe markers and tape) are close at hand. It also helps to be familiar with your tools, or in this case, Pages inspector palettes and tool menus.
One of the attractive features about most scrapbook pages is the layers - the depths of colors and patterns. Most of the fancier ones combine several different patterned papers within the same color palette or theme, rather than pictures neatly stuck on plain white pages with black corner brackets as in the photo albums of old. So get used to working in layers, if you are not already.
To start with, decide on your background layer. What kind of pattern, print, texture, and color do you want to base your page on? While there is no particular command to insert or modify the background, your background image can be inserted as a regular image and stretched to encompass the entire size of your page and then some. Don't worry about it going off the page as it will all be "cut off" when it prints out. By this, I mean, do not worry if you have to stretch it to the point where the edge of your image goes off the visible area of your page. I started with a blank page/blank canvas in the Page Layout part of the Chooser. Then went to Insert>Choose and searched my files for the selected background image. As I said above, once the background image was inserted, I had to stretch it and pull it until the whole sheet of paper was covered.
Next, I selected a lighter, more neutral color paper background to layer on top of the background. I set it so it was smaller than the background layer so that the background layer would show around the edges of the lighter shade paper on top of it. When Pages inserts one of your images, it locks the aspect ratio and keeps the proportions when you stretch and resize it. You may need to apply a mask to this new layer so that it looks like this paper is slightly smaller proportionately to the background layer. (Format>Mask). If you click on the image, you will see handles around the corners of the image allowing you to resize of edit the image. If you click at the bottom of the image, you can resize the mask, if you like. If you hold down the Command key and mouse over the corner of the image you will notice the arrow cursor turns from straight to curved. If you click the mouse button as you are holding down the Command key and moving the corner of the image one way or the other, you will be able to rotate the image. You can do this as many times as you like adding multiple images and layering them one on top of another. If you go up to Arrange you can move the layers forwards or backwards as you like.
The Inspector palette provides some added options to customize your scrapbook page, under the Graphic Inspector (looks like a green square with a blue circle stacked on top and to the right of the square). If you select Picture Frame under the Stroke section, you can add a torn paper edge or embossed edge to your "paper layer". You can also adjust the Shadow and Opacity of the layer in the Graphic Inspector tab.
Textboxes may also be added an layered like the background images. Select the Font palette to change the font style, color, and size. You can also color the background of the textbox adding even more depth to your scrapbook page. Then head back to the Graphic Inspector tab to stylize the textbox as you would an inserted graphic.
If you have a nice collection of transparent .png clipart images, those can also be added to your scrapbook page much in the way of decorating your paper scrapbook page using stickers, decals, and appliques.
Once you are done, print it out, or save it as a .pdf which can then be brought into a graphic editor such as Adobe Photoshop. The .pdfs can be attached to email documents for convenient sending to relatives and friends, say, like as a Christmas newsletter, or to mark a special occasion you want to share/show off. What are some of your creative ideas for this application of Pages?
Monday, February 21, 2011
Site review - adobetutorialz.com
Judging by some of the comments in some of the tutorials I read, I would say it is most likely not a site for a newb, but it may be a site for a novice, especially if you are already somewhat acquainted with any of Adobe's design products. In the photoshop and flash tutorials (as in most of the tutorials in the site) there are pictures/screen captures that walk you through each step of the processes; however it will definitely be of help and a great time saver if you are well familiar with the tool palettes in the particular program/application that you are doing the tutorial on. I'm also a firm believer in twice reading a tutorial. One time through without the program being open reading through what you are going to be doing. This gives you somewhat of an idea of how tricky the techniques are going to be and allows you to plan idea and gather any extra materials or plugins that you will need. And then read it through a second time with the program/application being open following along with it, once you have determined you are able to follow along and have gathered the appropriate materials you will need.
At a first glance, the site is a confusing mess of ads, articles, tutorials, and banners. I recommend either typing in a keyword of a tutorial you would like to search for, or scrolling down to the very bottom of the page to find their navigation. There you will find a categorized menu of links breaking the site down into: Acrobat Family, Adobe Photoshop, Adobe Technologies (which includes PDFs, JDFs, Metadata, Xara, PostScript, and printer drivers), Creative Suite Family, Design Software (which include Swish, CoffeeCup, Xara Xtreme, and font maker reviews), Digital Imaging, Digital Photography Software (reviews and firmware updates), Freebies, Macromedia Products, Photoshop Plugins (only one review in there at the moment - Alien Skin's Exposure), Print and Web Publishing, and Video & Audio (including some pointers in Premiere Pro). You can also subscribe via RSS, email updates, or follow them on Twitter.
When you are using the tutorials, you will definitely have to turn a blind eye to the advertisements or they will drive you bonky. Although I do have to admit I have not found any of the annoying and seizure-inducing blinky banners like on some sites. But, you will definitely have to know what to click on, what to read, and what is just purely advertisement, or you may end up getting very lost. I suppose this is what you will have to tolerate though for a reference site that is free without having any logins and hosted by Host Gator.
I have been using Photoshop since version 5.0.5 came out over 12 years ago, and although I am confident in my skills in photoshop, I would consider myself an amateur hobbyist at best in the program. I have three different versions ranging from CS to CS5 on my various computers, but I'm always happy to learn more about one of my favorite programs. I've been a fan of such photoshop sites as: Planet Photoshop, and Photoshop Cafe. And now I am definitely adding this site, Adobe Tutorials (with a Z!) to my list of Adobe reference sites.
Incidentally, the search that led me to this site initially, was "romantic valentine backgrounds" in a Google image search. I not only found a romantic Valentine background, I also found out how to make it and created my own. :)

I had this on my desktop at home on Valentine's Day while I was at school. My boyfriend loved it! He loved it even more when he learned that I made it.
Here is another one I did using a combination of a couple of tutorials I found in that site:

I must admit I have yet to find the fireworks brush set that I was shown in one of the tutorials, but I did find others, and I like the way mine turned out. In case you are looking, I could not find a tutorial for a wallpaper about Presidents' Day, but I did a search for "patriotic" and found a grunging background I liked, then did a search for "fireworks" and found another tutorial that worked for me.
What are your thoughts on adobetutorialz.com? Have you used this site before? Do you subscribe to the site? What way do you use this site?
Thursday, January 6, 2011
The Five Senses of Winter
As I laid there listening to the vicious snoring behind me, my mind began to wander through crafting land with visions of words, clip art, and torn pages mingled and danced around my head. Words connected by a centralized theme twirled around every which way in an iridescent array of colors falling and stacking much like the blocks in Tetris. If I wasn't so exhausted I would have gotten up and gone right back on the computer to work on the ideas that tumbled around in my brain. The more I thought of them, the more I liked them. And then the more I felt I wouldn't be able to use the ideas with my students who were learning about the five senses and winter. And, the more I tossed and turned mulling over the idea.
The next night the idea was still at work in me, so I sat down at the computer to flesh it out and bring it to life.
Last month a colleague and I were fortunate enough to attend an all day Discovery Education workshop where she, my colleague, learned about some nifty word play sites. One of the sites was a site called "Wordle" that turned lists of words into a work of art.
I began to think about a lesson I had been planning for the Kindergartners where we would experience more of each of the seasons by relating the seasons to their senses. (What does winter smell like? What things do you see in the winter? And so on.) And I thought about "Wordle." Then I thought about them creating a journal, and the journal ended up looking something more like a scrapbook.
For those unfamiliar with "Wordle", the site is a "word cloud" generator. It allows you to type or paste in text which it then takes, jumbles up, and presents them in an array of directions and colors. You can also customize the color palette and the font of the words. You also can change the layout of the text and the background color. The word clouds end up looking something like this:

Then I started thinking about the students tearing the edges and decorating around it with pictures that relate to their words, and wondering what other technical elements I could have them add, or how else I could have them utilize the computer as a tool for their project. Before I knew it, I was in photoshop turning my "Wordle" into a digital scrapbook page.

Now, I'm thinking of trying to work it into an older grade level lesson...

